
Approach
Designing for Startups -A step by step guide
According to the survey conducted by the IBM Institute for business value, as many as 90% of Indian startups fail within the first five years of their inception. As per the study, the lack of pioneering innovation has been accounted for as the major reason for the failure of an Indian startup. It highlights that such startups are prone to mimicry, which intend to create value by fine-tuning already successful concepts to local markets and precludes sustainable expansion beyond India’s borders. But, there is more to the truth, as we have witnessed startups rushing to development phases without getting their hands dirty in planning research, strategy, design, and testing. Riding just on intuition and the success of its western counterparts, the Indian startup ecosystem also adopts design as a mimicable commodity to ship out to the market as soon as possible.
The first question which arises is - Why do startups need design?
It is important to establish that the definition of design for a startup shouldn’t just limit its boundaries to just its product, it includes its brand identity, as well as service design. While most founders wouldn’t see any definite value in investing in design or look at a technology-first approach, there are studies asserting that design-led companies have a distinct competitive advantage. The Design Management Institute in their study concludes that — ‘’Over the last 10 years, design-led companies have consistently outperformed the S&P by an extraordinary 211% in their stock value.’’ It is crucial for founders to realize that practicing a design-led approach means greater revenues, customer loyalty, and a positive experience for the consumer.
The process of creating a design-led startup:
There are 6 phases that a startup needs to progress through to establish a design-led approach for its identity, product, and its supporting services.
1: Research and Strategy — Brand and Identity
2: Building Identity
3: Service Blueprint
4: Research and Strategy — Product
5: User experience Design
6: User Interface Design
Phase 1: Research and Strategy — Brand and Identity
Why:
Startups need a great logo to best represent the attributes, values and the story behind the product. To curtail resources, most startups attempt to design the identity themselves or ape something they found online. It is important to understand here that the brand and identity has implications on the visual design of the product, marketing campaigns and most importantly how users are going to perceive your product.
How:
Stakeholder Interviews: Interviewing the stakeholders and understanding the brand positioning, value proposition and story they are trying to deliver through their product.
Develop the brand persona: Compilation of personality traits, attitudes, and values that your brand showcases while communicating with your user.
Conduct Competitive Research: Defining and understanding competitors through gathering information about them, and using that information to supplement your own strategy.
Phase 2: Establishing Identity
Why:
The brand identity is going to help all stakeholders involved in the startup which includes founders, developers, designers, marketers, supporting external stakeholders and finally the users understand and align on the core values of the product. This also extends to the final stage of product design while designing the user interface.
How:
Create brand identity: Includes the visible elements of a brand, such as color, design, and logo, that identify and distinguish the brand in the user’s mind
Establish Brand guidelines: Includes precise rules for how the identity, colors and voice & tone are represented to users
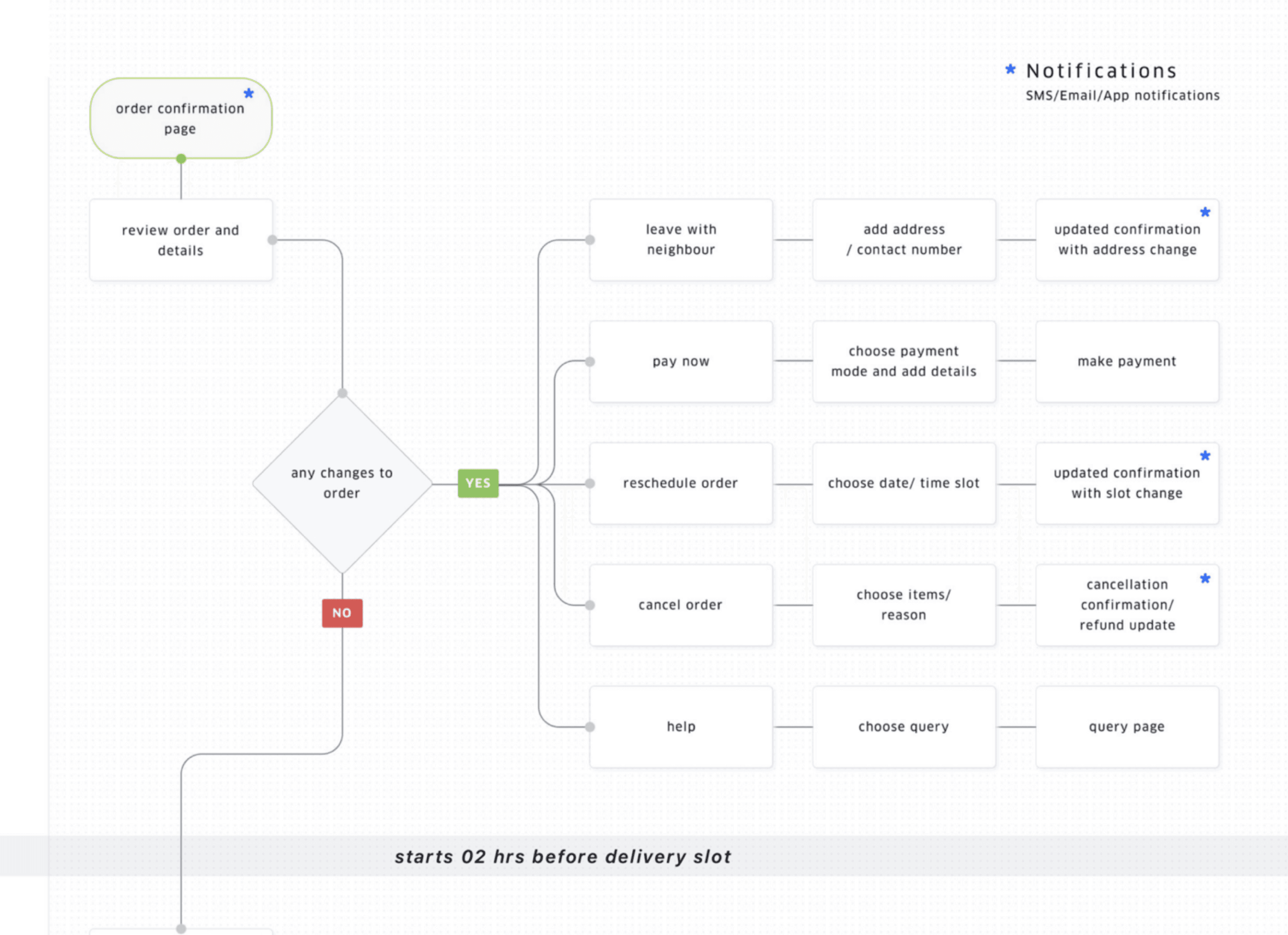
Phase 3: Chalking out the Service Blueprint
Why:
A Service Blueprint helps the founders look at the experience offered in a holistic view of all the related actors, their interactions, and supporting materials and infrastructures. It provides a departure from the approach only the product bears the authority of success or failure for a business. Service components are unpacked into frontstage and backstage, depending on whether the user views them or not, and designed through a roadmap. To illustrate this, the success of a restaurant does not just depend on the quality of food, but also the supporting actors and services of the entire ecosystem such as the chef, the lighting and ambiance of the restaurant, the in-time delivery and procurement of raw materials for food preparation, etc. The service blueprint will help the stakeholders to recognize the problem statement while designing the product keeping in-view all possibilities and restrictions.
How:
Create User Personas: Build detailed user profiles for the product which includes general demographic information, user needs, user goals, user motivations, and pain points.
Conduct Market Research: Analyze the market size, trends, and drivers for the service.
Identify all actors: Research and recognize all the stakeholders involved in building and delivering the service
Identify all touchpoints: Research and recognize all the touchpoints involved in the service
Identify Interactions: Research and recognize all frontstage and backstage Interactions
Create service blueprint: The service blueprint will act as an operational planning tool that provides guidance on how a service will be provided with the product, specifying the physical evidence, staff actions, and support systems/infrastructure needed to deliver the service across its different channels.
Phase 4: Research and Strategy — Product
Why:
While most startup founders avoid dwelling deep into research to make up for their urgency to deliver, they sway away from building the ‘right product.’ Focussing on visual appeal and assuming what users want can wind up being extremely expensive for stakeholders in the long run. There is a need to look at user research beyond being just troublesome, expensive and time-consuming outlier as it filters out the bad ideas which look good.
How:
Stakeholder Interviews: Interviewing the stakeholders and understanding the goals, motivations, and challenges of the product
Create User Personas: Build detailed user profiles for the product which includes general demographic information, user needs, user goals, user motivations, and pain points
Conduct Secondary Research: Analyze the trends and drivers for similar products
Conduct Primary Research: Interview users of your competitor products
Create Information Architecture: Flesh out, organize and structure the content of the product
Prioritize features and functionalities: Prioritize the elements based on effort-impact scale, discussions to have a clear vision of implementation
Phase 5: User Experience Design
Why:
Rushing to visual design without materializing the process of moving through defining user flow, scenarios, wireframing and testing give the stakeholders the disadvantage of looking at the product myopically. It is also vital to establish that mimicking a product’s visual design to reach development and shipping would paralyze the product in its functionality, and contextually solve a different problem than intended to.
How:
Create User flows: Define and create user flows for prioritized tasks.
Create Wireframes: Create wireframes with navigation and information on each screen
Test with potential users: Recruit potential users and test functionality with a clickable prototype
Phase 6: User Interface Design
Why:
The final layer of designing the product experience is crucial to making the product lovable, adding aesthetic and accessible value to your product.
How:
Revisit Brand Identity and guidelines: Connect back to the identity and brand guidelines during phase 2 to understand identity, colors and voice & tone
Create Style Guide: Helps to align the visual design with the brand identity and guidelines. The focus needs to be on typography, colors, buttons, elements, effects, etc.
Visual Design: Translate wireframes to interfaces with the style guide as a reference
Test with potential users: Recruit potential users and test functionality with a clickable prototype
More Insights